The challenge
Time spent on admin is time spent not selling
JCT600 are a firm who own car dealerships across the North. They had an ambitious goal - to make digital their 54th dealership, helping deal finders switch cars when the time is right for them. At Code Computerlove, we were tasked with exploring a solution to capture a customer's details ahead of their appointment at a dealership, to allow their sales staff to focus on the experience of the appointment and test drive and reduce time spent on admin tasks.
The business had identified a lot of time was spent by their salespeople doing data entry. At the time, the sales process in a dealership took around 3 hours from the customer entering the dealership, to building the deal. For the staff, there was a lot of double-keying of information into different systems which really increased the length of this process.
They wanted to reduce the amount of time spent on admin and get the customer into the car and on their test drive faster.
Discovery
Learning how to sell a car
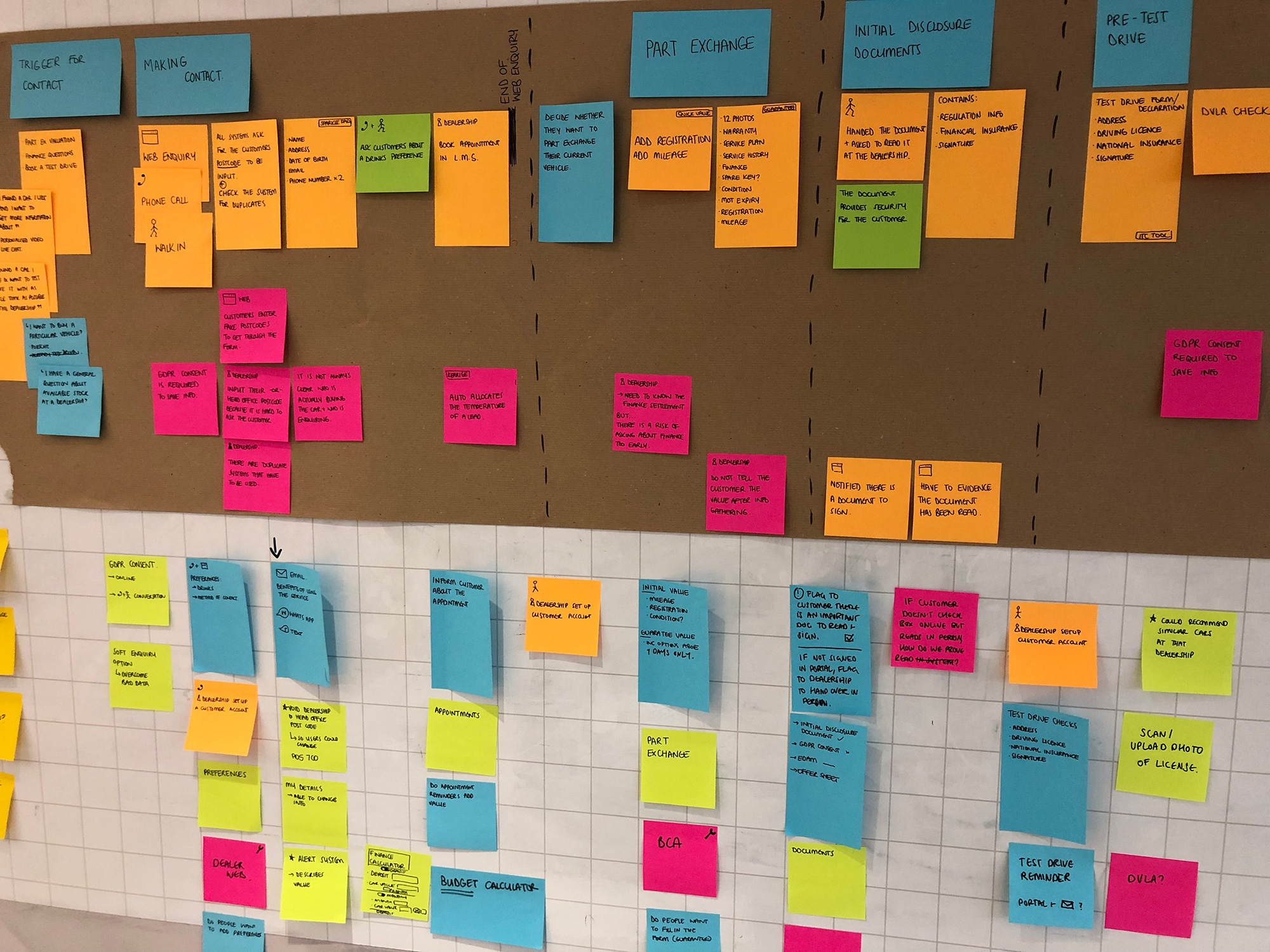
I kicked this piece of work off by spending a day at one of JCT600's dealerships, learning how they sell a car and understanding the systems involved in this process. The next step was visualising this as a service map.

Proof of concept
Understanding customer appetite
Key challenges
Technical limitation of one way (send only) data. At this stage, I felt we were creating something for the customer that mostly served the business and value exchange was low.
Approach
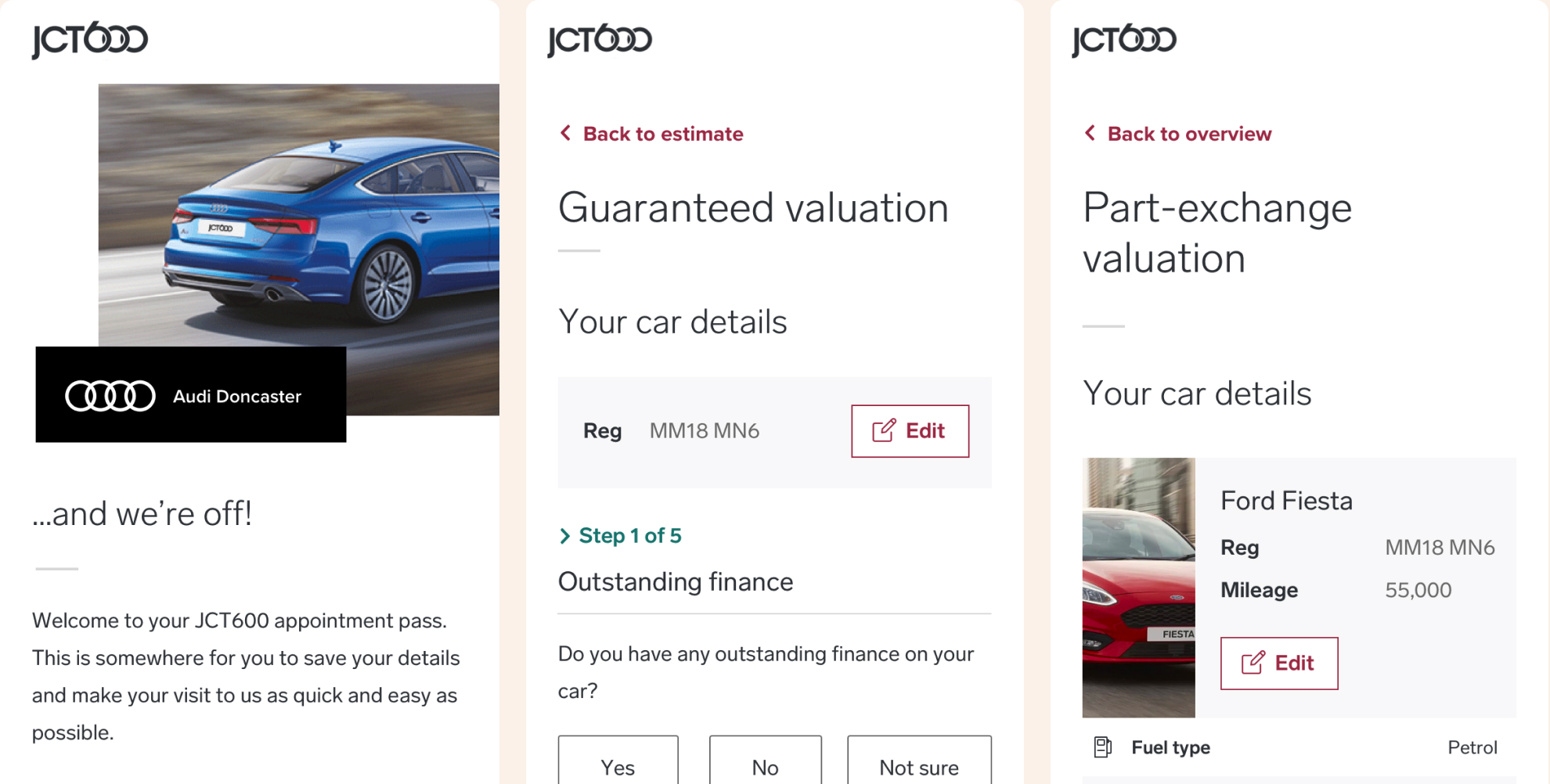
I created a basic prototype of the portal to test the flow with users in the lab, with a goal of understanding how people felt about the concept and sharing data that was either personal (driving licence) or felt too early (part-exchange information) ahead of a test drive.

Design
Proof of concept - iteration two
Key challenges
In testing, it was loud and clear there wasn't enough value to the customer in the portal yet. Customers have a negative perception of car salespeople ("they're all charlatans" - a quote from a participant) and didn't want to share data with them. They also had no context for time-saving; people don't buy cars frequently enough to think that a car sales appointment takes a long time.
Approach
The longer term value I could see in this product required two-way data. We could potentially get information of the appointment (good!) but other integrations would be a way off. In this next iteration I bought in appointment information and focused around building in perceived value and trying to increase trustworthiness.
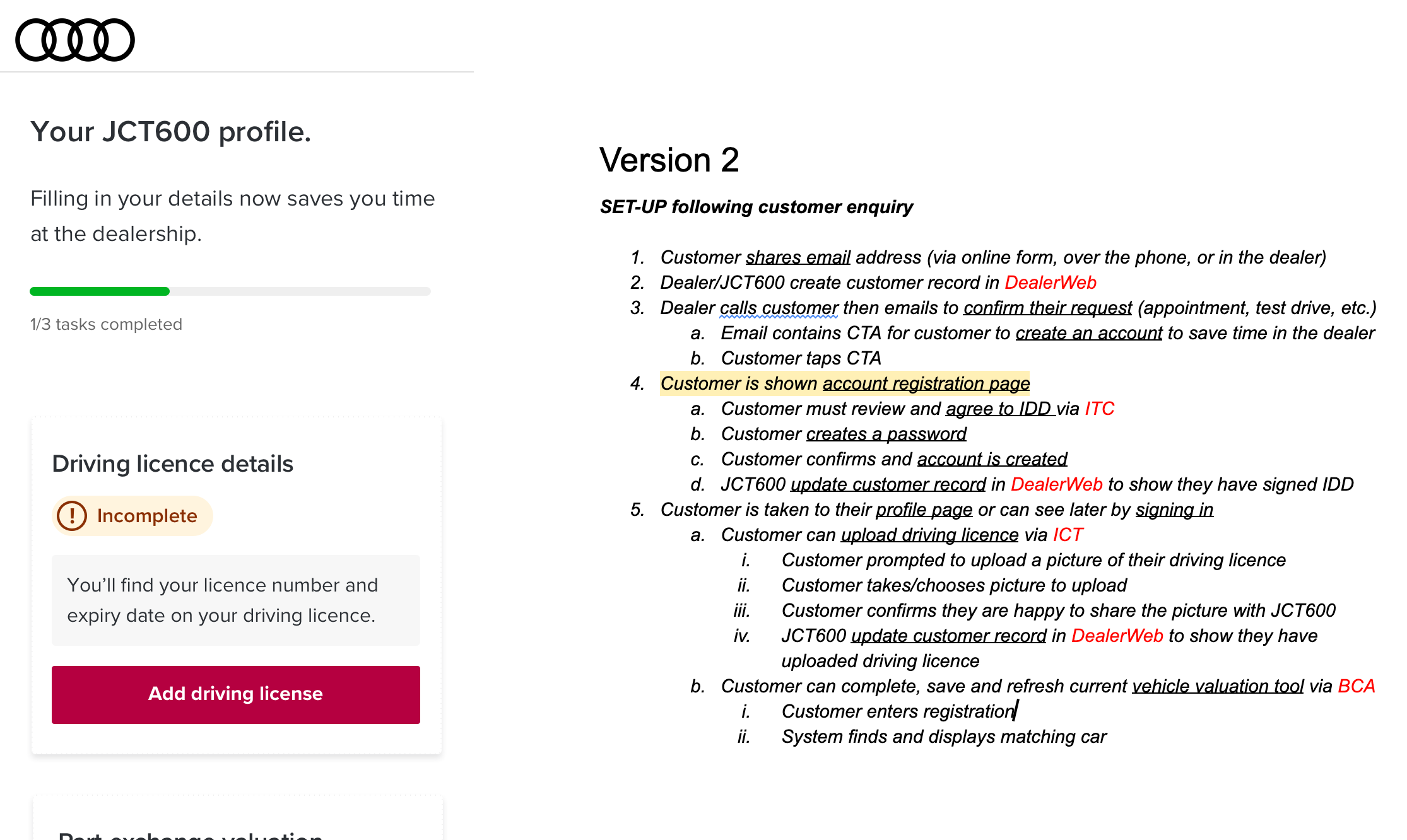
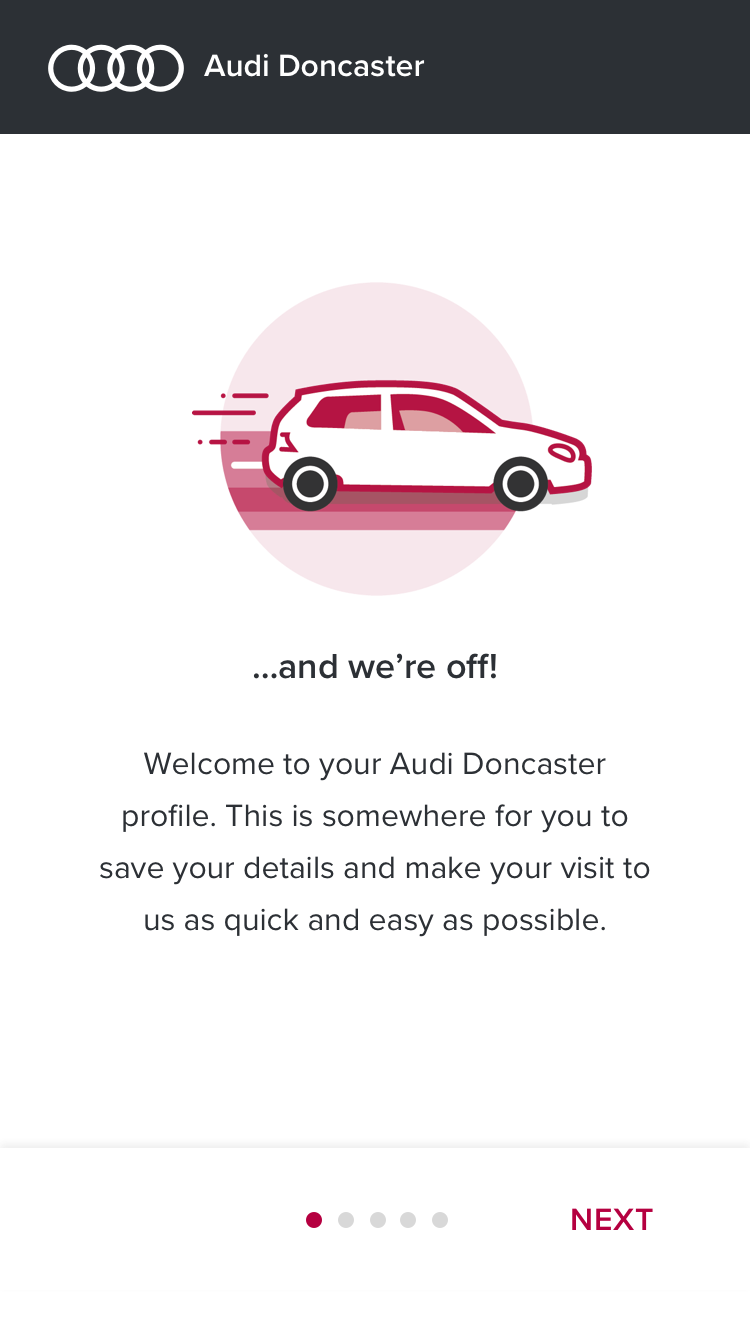
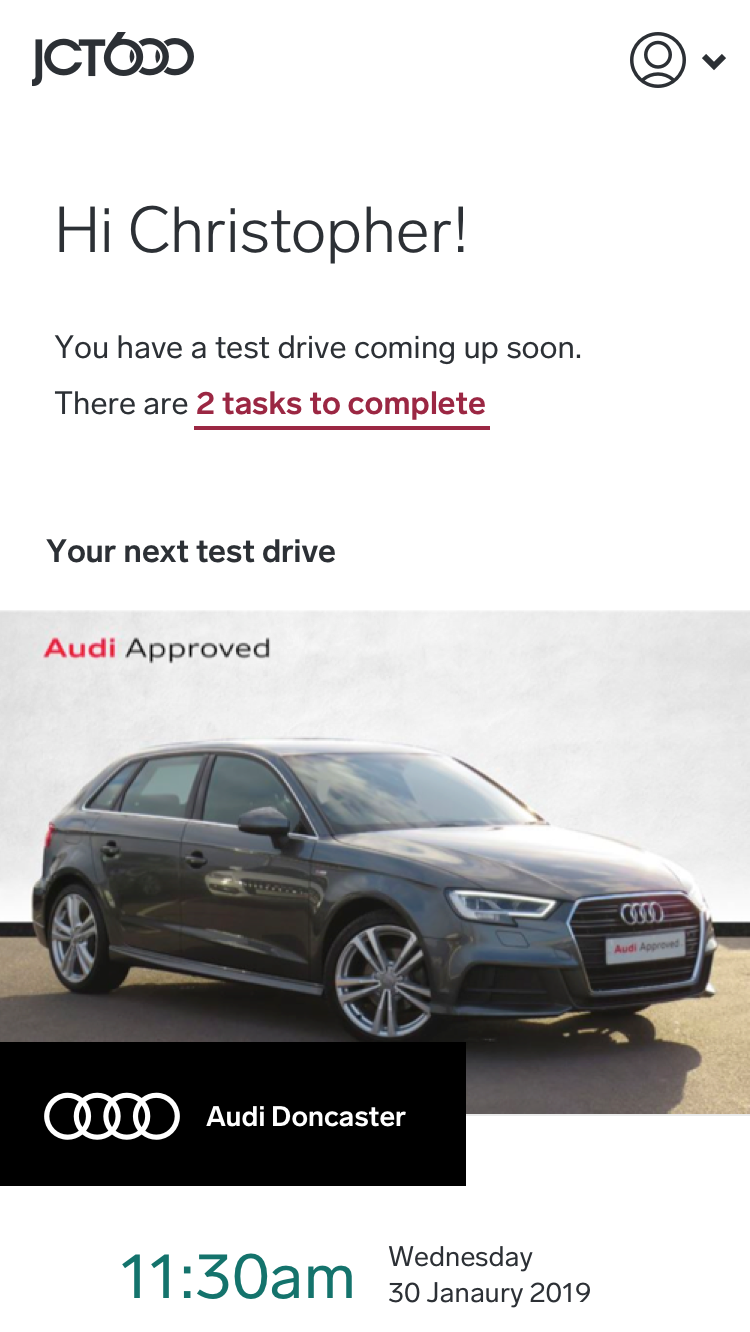
- Added in onboarding to create more perceived value, working with a content designer to ensure the flow from email to task completion was clear.
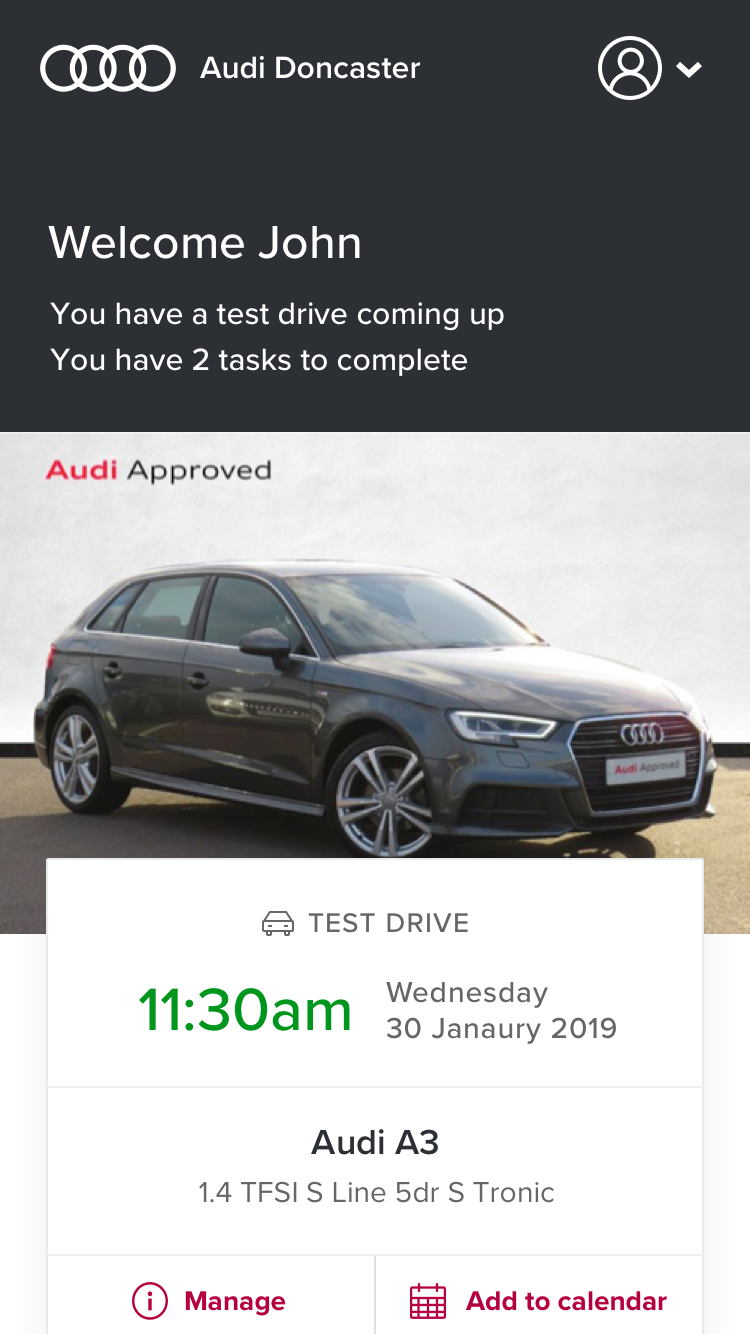
- Pushed to have system integration with their stock database so we can pull in a photo of the car booked for the appointment to help set more focus and context to the portal, plus potentially create more excitement for the test drive.
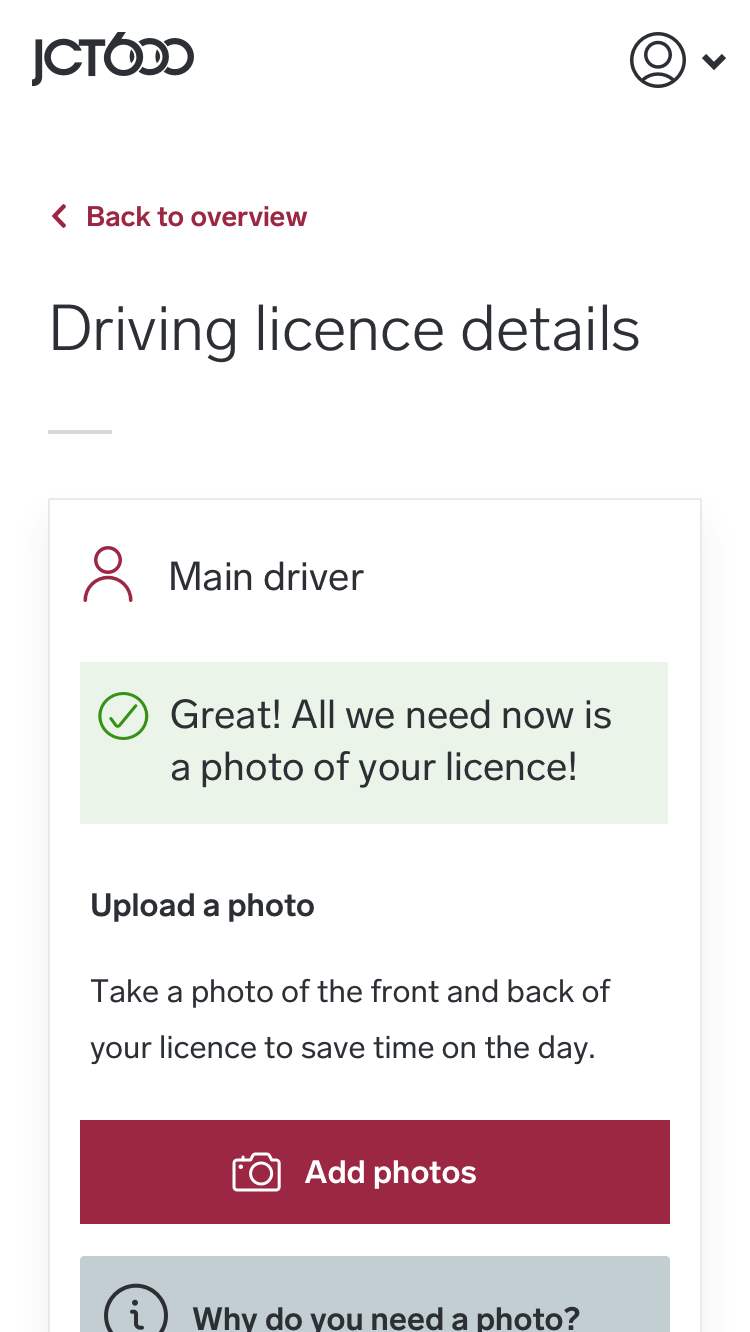
- Added time labelling onto tasks to give customers more of a sense of time saving, and increased presence of gamification. (2022 note: given my increased knowledge in accessibility, I wouldn't do this today. Time taken/saved is not the same for everyone and we shouldn't assume someone's circumstances.)
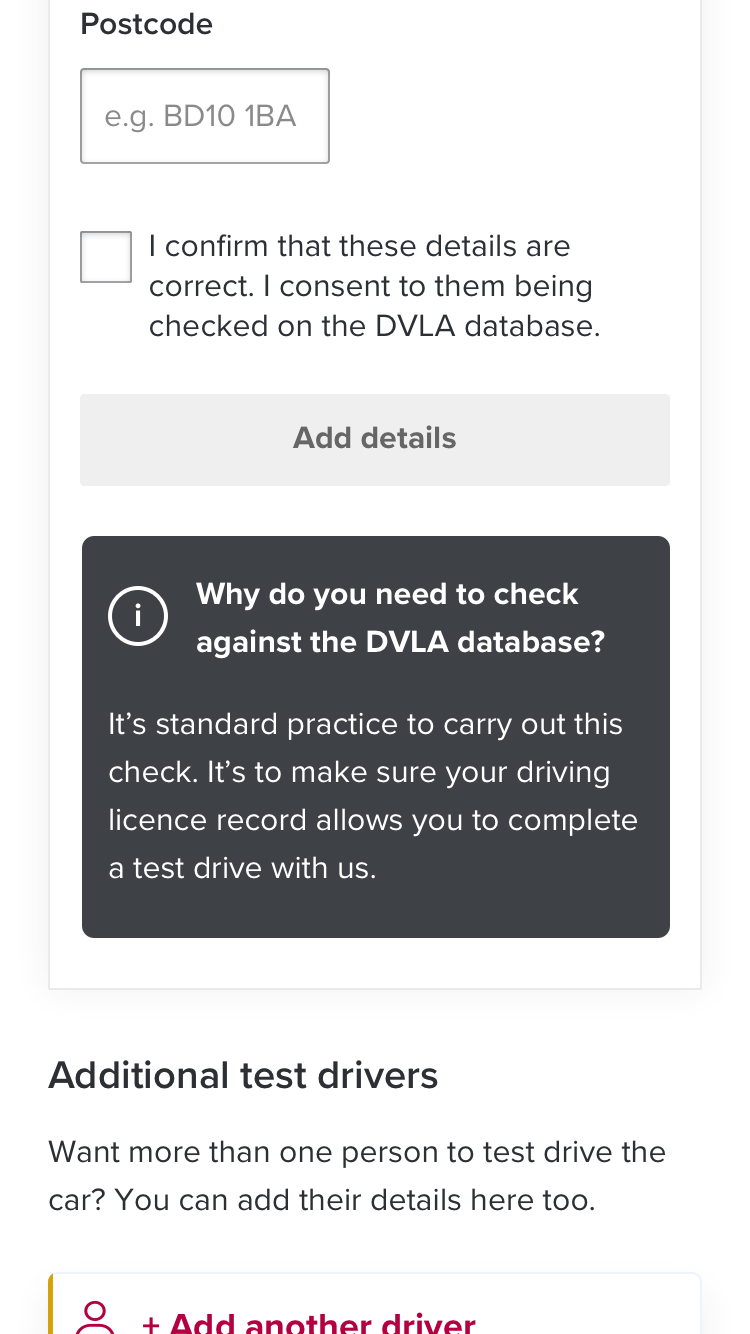
- Created an 'info panel' design pattern and ensuring at every stage we ask the customer for details, we use this panel to explain why we need the customer's details.



MVP
Key challenge
Customer value is still low - how might we improve product perception without adding new features?
Approach
Push to make filling out the portal a more pleasurable experience.
- JCT600 didn't have a strong brand or much in the way of visual design to utilise and the few colours in their palette were all inaccessible. I recommended some art direction work happened. It was important that this portal looked slick and trustworthy, the modern arm of a modern car sales business. This unlocked a further piece of work with the client. I worked with our Art Director to help inform the new visual direction for JCT600 and create a wider (and more accessible) colour palette to work from and allow us to bring in cohesive design elements and illustrations.
- Redesigned all elements and put the foundations of a design system in place, creating reusable components and rationalising colour usage to allow for easier iteration and growth in the future.
- Started designing animations and micro-interactions both to create a more enjoyable experience, but also to to provide reassurance in tasks that involve submitting user information.



The results?
A plan of capturing feedback
I fed into how we should capture both client and customer feedback, suggesting we pilot at a small number of showrooms first to gather insight. However, I left the company before I could see the product in the wild and understand the results. The product is being used in showrooms and continued to be iterated on and from what I understand, came into it's own during covid in helping to provide a safe car-buying experience.
Reflections
What did I learn?
- I enjoyed.. exploring micro-interactions and working with deeply ingrained negative perceptions
- My biggest takeaway was learning to better document decisions - with something so technical, and where certain choices had to be made because of constraints outside our control, it was really beneficial to keep a clear trail of these choices and decisions.